가장 먼저 해야 할 것은
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
해당 코드를 <title></title> 아래 붙여넣기
부트스트랩 CDN을 붙여놔야 사용 가능
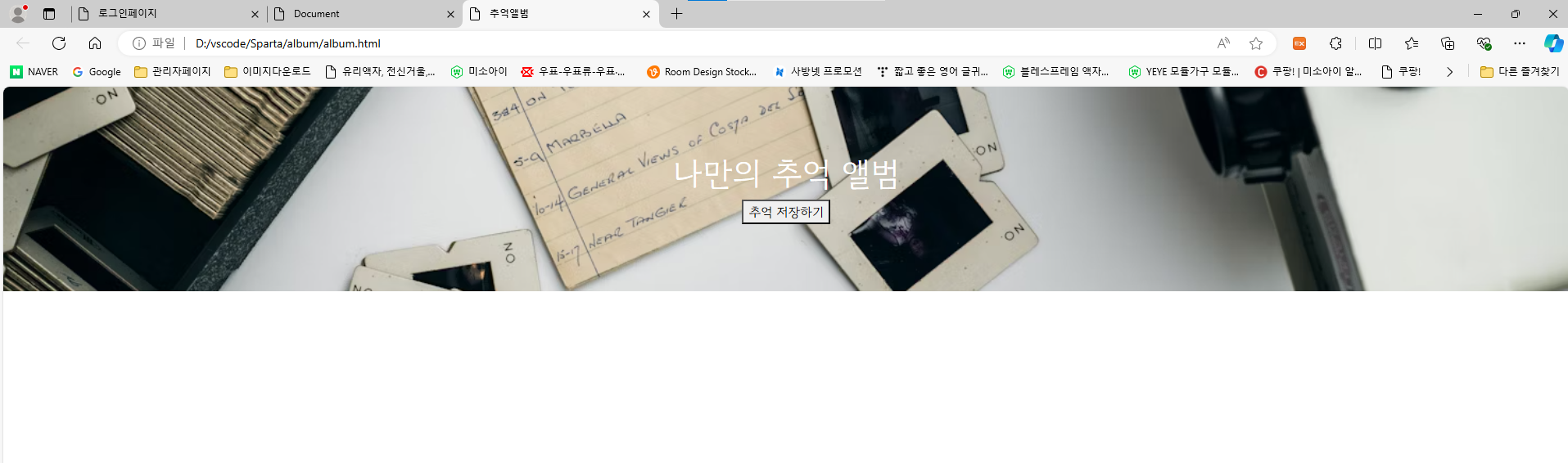
페이지 제일 위에 들어갈 헤드 부분 만들기

로그인 페이지 만들 때 썼던 폰트 그대로 복붙해서 적용하고
mytitle css 적용해주기

버튼태그에도 새로운 css를 적용해보기

<button>태그는 이미 mytitle이라는 <div>태그로 묶여 있기 때문에 별명을 붙여주지 않고
.mytitle > button {} 이런 식으로 버튼 태그를 지정해 css를 줄 수 있다.

이런 모양의 버튼 태그가 만들이짐
이제 부트스트랩을 이용해 아래 들어갈 앨범 부분을 설정해주기
https://getbootstrap.com/docs/5.3/components/card/
Cards
Bootstrap’s cards provide a flexible and extensible content container with multiple variants and options.
getbootstrap.com
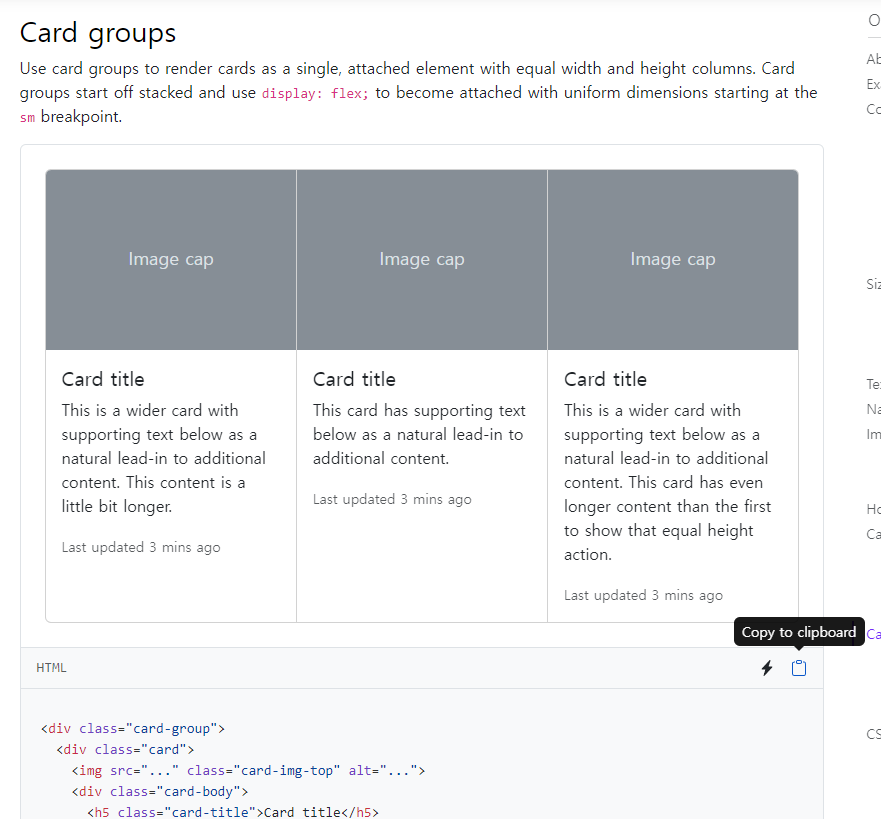
부트스트랩에 들어가서 내가 원하는 모양의 카드를 가져오기

내가 원하는 카드를 정했으면 코드를 복사해 <body>태그 안에 붙여넣기


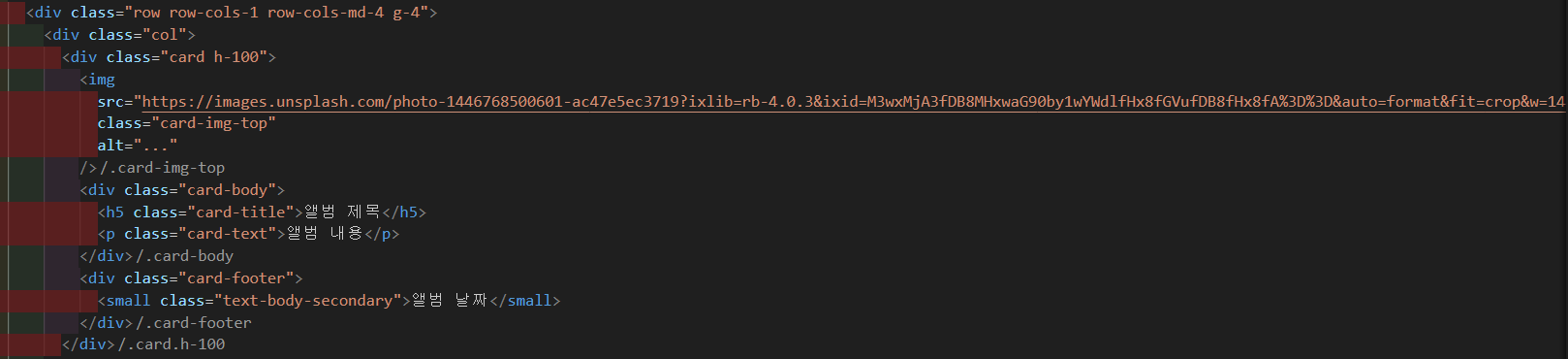
안에 들어 갈 내용 원하는대로 수정하고 원하는 이미지 넣어주기

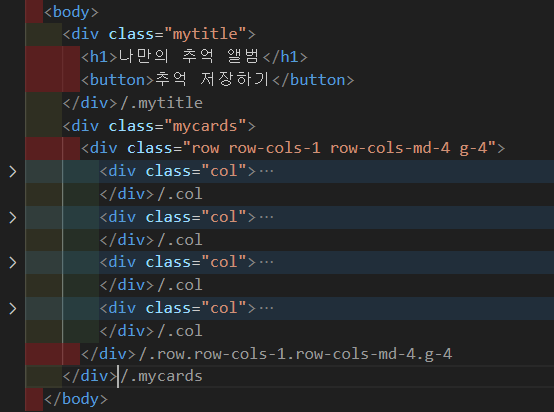
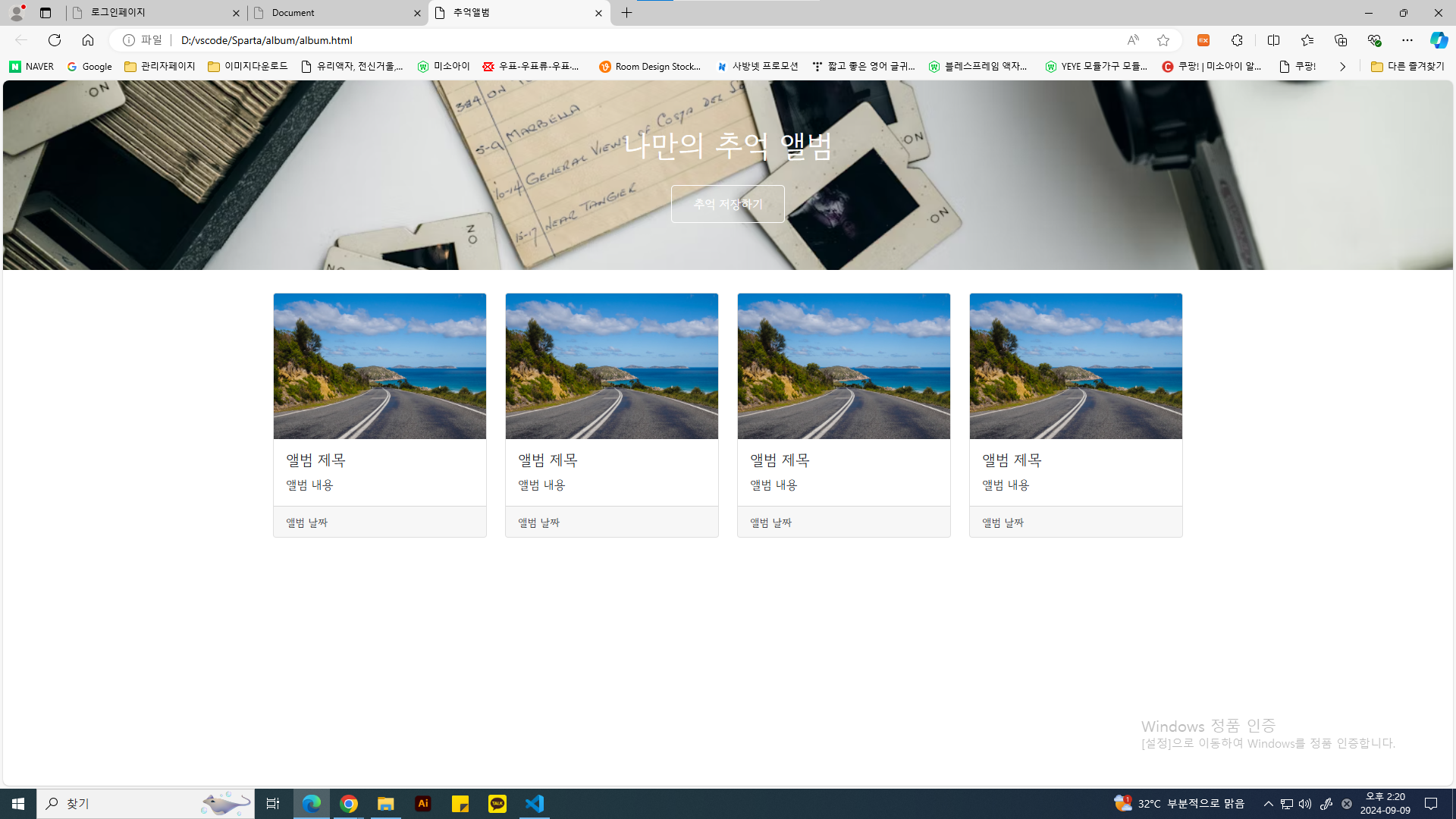
앨범 칸 4개 완성

mycards 태그에 css 주기

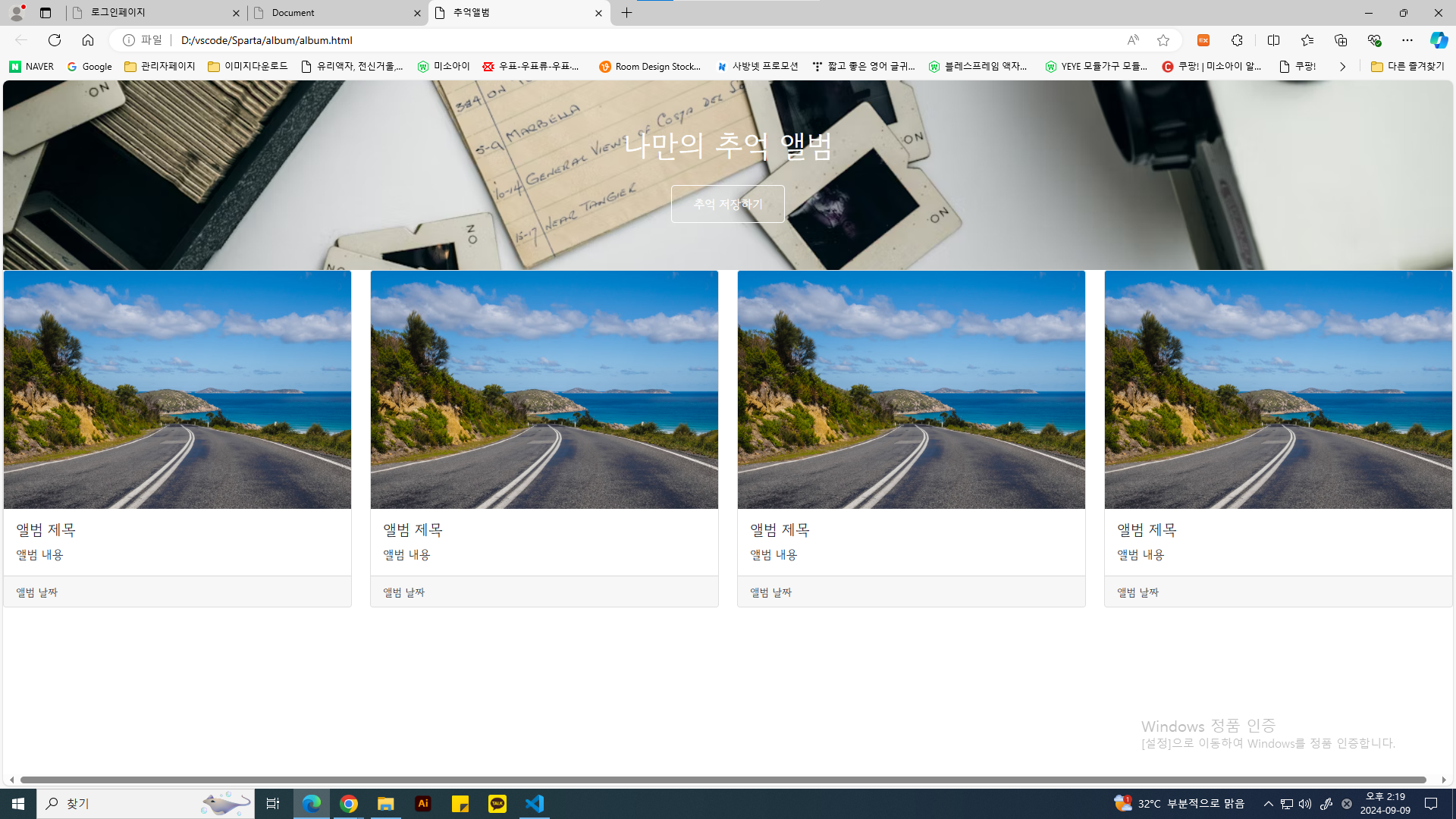
완성!

안에 들어갈 내용과 사진은 얼마든지 변경 가능!
'사전캠프' 카테고리의 다른 글
| jQuery 학습 (0) | 2024.09.10 |
|---|---|
| jQuery 시작하기 (0) | 2024.09.09 |
| 로그인 페이지 만들기 (0) | 2024.09.09 |
| [사전퀘스트]함수를 선언한다! (1) | 2024.09.05 |
| 함수(Function) (0) | 2024.09.05 |